Website performance is an important aspect to consider for all website designers, developers, editors, and owners. Not only does a website's performance provide a better experience for your users—which leads to increased conversions—but it can also help with your organic SEO efforts and website conversion rates.
In this article, we will be discussing what website performance is and how to evaluate the key performance metrics. In a future article, we will discuss specific tactics for improving your website's performance.
TABLE OF CONTENTS
What is website performance?
Website performance is a combination of how quickly your website loads, how soon it is interactable, and how stable the layout is. These categories are intended to address multiple scenarios such as:
- How long it takes to show something on the page other than a blank screen
- How long it takes the page to become interactive, allowing the user to navigate the page and interact with elements on it
- Avoiding layout shifts that move page content around when elements load later in the page lifecycle
- How long it takes for the largest visible element in the viewport to load
All of these scenarios affect the real and perceived performance of your website for users. In order to have a highly performant website, it is critical to consider these scenarios when designing and developing your website, as well as future updates.
Why does website performance matter?
The primary reason for improving website performance is to provide a better experience for your users. Happy users convert at a higher rate. Having a fast website is a surefire way to reduce user frustration. According to Google in 2020, for each second longer your website takes to load, conversion rates go down by 17%. Being able to increase conversion rates solely through website performance is an invaluable tool for site owners.
Another important reason to improve website performance is that Google uses a set of metrics they call Core Web Vitals (CWV) to measure real-world performance and user experience on your website, which Google then uses as a ranking signal. That means that a website's user experience can be reflected in your organic search rankings, either negatively for slower sites or positively for faster sites. Later in this article, we will be doing a deeper dive into what metrics CWV measures, and causes of poor performance for each metric.
How is performance measured?
With Core Web Vitals, Google has two ways of measuring the performance of your site: lab data and field data.
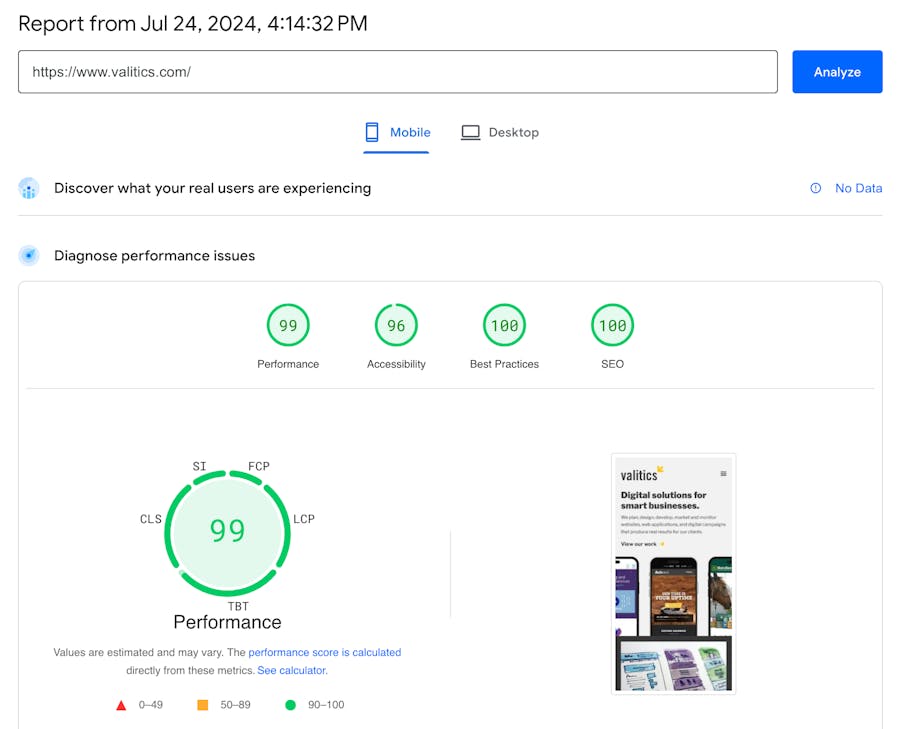
You can run a synthetic lab test that will programmatically measure your site performance and provide scores for each CWV metric as well as opportunities for improvement. For smaller or brand new websites, this is the most reliable way to measure site performance. Lab data is also helpful for quickly validating a new website or individual page changes to ensure they are highly performant. Lab data is a helpful tool for quickly identifying opportunities for improvement and validating new implementations.

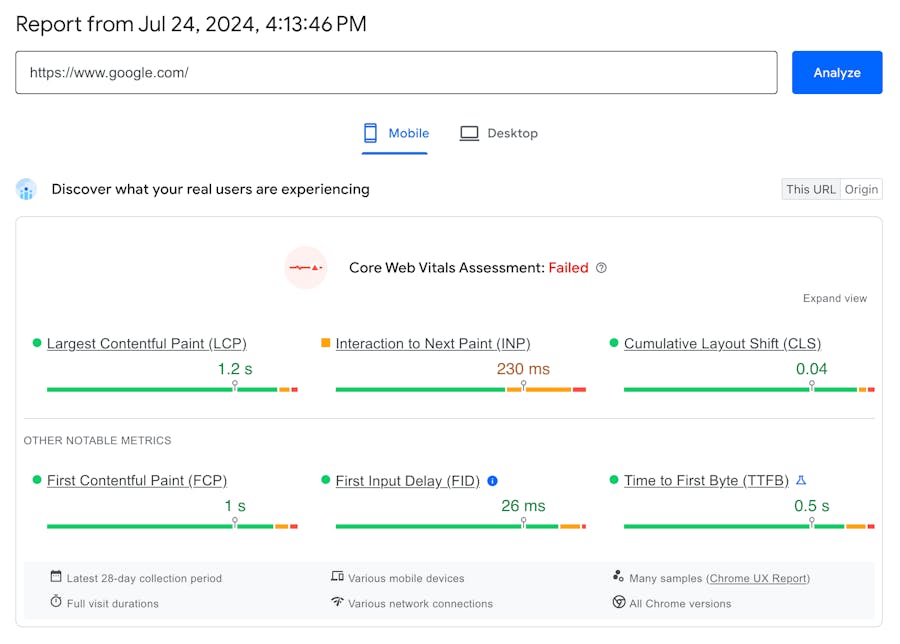
For larger websites, you can get performance data directly from the Chrome User Experience Report (CrUX) which is real world data (also known as field data) collected directly from users of Chrome as they browse your website. This real-world data is what Google uses as a ranking signal in their search engine results. CrUX data is a rolling measurement of the last 28 days. so this is not a good metric for evaluating brand new site changes.

If field data is available for your site, consider it the key data you should base your site performance evaluation on because it is the real-world experience your users are having. Every website will have a unique audience, which is why the field data is critical to use as a benchmark when available.
Additionally, many other services exist that can provide performance measurements such as webpagetest.org which allows you to measure a broader set of potential improvements compared to CWV. These services can also offer additional features, such as the ability to run experiments and test how your site would perform with certain changes. This is particularly helpful when measuring the impact of 3rd party scripts such as Google Analytics, CRM tracking scripts, ads, etc.
Core Web Vitals Metrics
Since CWV is both a ranking signal factor and also a good guideline for improving your website performance, we will be discussing each CWV metric individually. Keep in mind that these metrics evolve and change over time; since its original inception, several CWV metrics have been added, removed or changed. As with most things on the web, website owners need to regularly monitor their websites to see how they are affected by CWV metric changes.
Largest Contentful Paint (LCP)
Largest Contentful Paint is a loading metric that measures the amount of time it takes for the largest viewable image or block of text to load. This metric can best be thought of as a cue to the visitor for when the page is mostly loaded and interactive. This can also be considered perceived performance because this is the point where the page looks fully-loaded and "done" to the user. In the majority of cases, the LCP element will be an image due to the time needed to load images after the browser discovers them during page load.
Examples of common causes of LCP
- Background images loaded via CSS
- Large and/or unoptimized images
- Delayed roadblock popups like cookie notifications, email signups, etc.
- Render-blocking JavaScript and CSS files
- Slow resource loading times
Cumulative Layout Shift (CLS)
Cumulative Layout Shift is a visual stability metric that measures how much the layout moves around as additional elements load onto the page. A good example of layout shift is an ad loading into a spot after a user scrolls, which then pushes the content they were reading further down the page. By minimizing layout shift, users are able to better focus on your page content with minimal interruption to their browsing experience.
Examples of common causes of CLS
- Ads loading in after page content is displayed
- Images not having an initial width and height value added to them
- Webfonts that aren't self-hosted and preloaded
- Dynamic content injected after the page has rendered
Interaction to Next Paint (INP)
Interaction to Next Paint is an interactivity metric that measures responsiveness of the page after an interaction. A low INP means that after interacting with an item (i.e. clicking a button that opens a modal window) the page is quickly interactable again and not blocked by the interaction updating on the page. This makes a website feel "snappier" to users because interactions quickly complete and allow the user to continue using the page. INP is the newest metric in CWV and it replaces First Input Delay (FID), which only measures the initial page delay before interactivity.
Examples of common causes of slow INP
- Large JavaScript files
- Long-running JavaScript tasks
- Long-running JavaScript event handlers
- A large Document Object Model (DOM) for the page - visual site builders (e.g. Elementor and Shogun) are common offenders that cause INP delay
Additional Website Performance Metrics
In addition to the main CWV metrics, there are additional metrics you can use to evaluate the performance of your website. While these metrics aren't used as ranking signals, they can still help identify potential areas of opportunity for improving your website's performance.
First Contentful Paint (FCP)
FCP is a measurement of how long it takes for something to be displayed on the page after the user first navigates to it. This metric is an important part of perceived performance because it indicates to the user that the page is loading. A low FCP is important to have so your users aren't wondering if there is an issue with the page loading, their network connection, or their device.
First Input Delay (FID)
FIP measures how long it takes after a user first interacts with the page (e.g. clicking a button or link) to when the browser actually begins processing that interaction. A low FIP avoids user confusion when they interact with an element and, seemingly, nothing happens. A high FID means your page is still loading, evaluating, or running resource-intensive tasks that are causing the browser to delay processing the interaction that the user triggered.
Time to First Byte (TTFB)
TTFB measures how long it takes for the first byte of a resource or page to arrive after making the request to your server. A high TTFB means you most likely have server responsiveness issues that should be investigated. TTFB is one of the only metrics that can be fully controlled by website owners and is not dependent on the user device.
Mobile Devices vs Desktop Devices

Over the past two decades, the way we interact with the web has drastically changed. For most sites, the majority of their traffic will come from visitors on mobile devices. Due to the nature of their small form factor, mobile devices tend to have less processing power, less consistently reliable internet connections, and unique user experience requirements compared to (generally) higher powered desktop devices like desktop PCs and laptops.
When optimizing your website for performance, focus on providing the fastest and best experience possible for your mobile device users. These optimizations will also benefit desktop users, thus providing a better experience for everyone. We still recommend looking at desktop data too; desktop sites can occasionally have a lower score than mobile (typically due to loading larger, unoptimized images that are not seen on the mobile layout).
Performance is a marathon, not a sprint
Website performance is an ongoing process that should be considered in all aspects of your website. Everyone from decision makers, designers, developers, and content editors should be aware of your website performance goals. Seemingly innocuous 3rd party scripts like tracking pixels and ad tags, extremely large or unoptimized images, or even layout shifts caused when the website code does not save space for an image to load into can significantly hurt the performance of your website. All team members should be working collaboratively with a performance budget; if an item will exceed that budget, then the team collectively should decide if an update is worth a diminished user experience or not.
How to improve your website performance
Now that we have discussed what website performance is, the next step is understanding how to improve website performance. In our next post in this series, we will discuss specific strategies for improving your website performance and evaluating the ongoing performance impact of adding or changing elements of your website. Many of these performance enhancements are neither difficult nor time consuming; they simply require a concerted effort to make performance a consideration of any update.

Do you have questions about website performance? We are here to help.
Reach out to Valitics with any questions you may have about your website performance. Our team is ready to help with website performance audits, recommendations, and implementation.
Contact ValiticsFinal Thoughts
Understanding website performance is the first step in being able to improve it. By improving your website performance you will provide a better experience for your users that will help increase conversion rates and your organic SEO rankings. Don't just take a "fix it and forget it" approach to website performance, it is an ongoing endeavor that should be a consideration for all website updates. Ensure that your team is on the same page about the importance of website performance, and establish a performance budget that cannot be exceeded. Most importantly, put the user first and a build a website that users can enjoy without frustration.
