How many people would buy a $3,500 headset from apple.com if there were no pictures of the product? What if the pictures were blurry? The answer is “probably fewer than the 180k presales that Apple brought in before the VisionPro release”, but the point is images are among the strongest motivators on your website. Impactful images are the difference between visitors taking action on your site or not.
Thinking about website images may eventually lead you to wonder how the same image can show up beautifully on such a wide variety of mobile, tablet, and desktop computers. There’s a trick to it, and the trick is there is usually more than one image involved (or should be!). The concept is called responsive images, and doing them correctly can add value to your business in the form of improved engagement, higher search engine rankings, and better productivity within your organization.
TABLE OF CONTENTS
What Are Responsive Images?
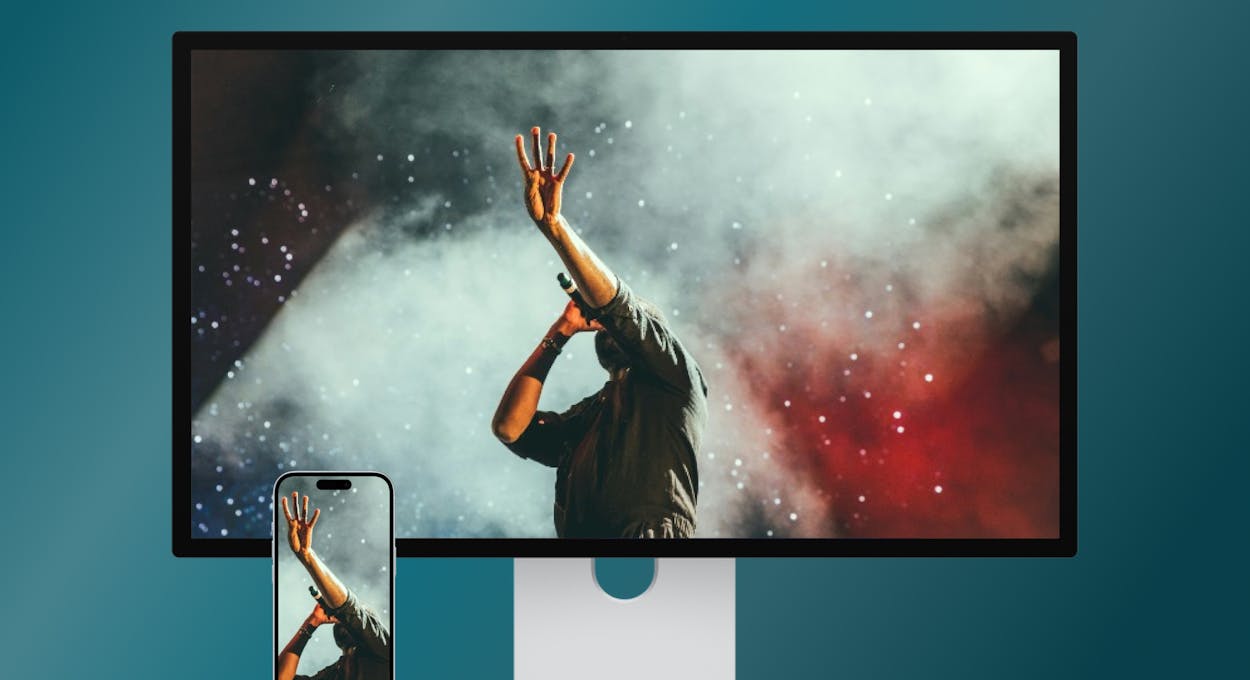
Responsive images are a way to serve up the best image to a particular device. For example, we can detect the width of the screen requesting an image and deliver larger images to larger screens and smaller images to smaller screens. Image size is a common optimization, but other optimizations like image format, file compression, and the actual area of a larger picture being displayed are also available through responsive image practices.
All this responsive image complexity exists because large, high-quality images can stimulate visitor action but unfortunately, those same attributes tend to decrease website performance and speed. We’ve mentioned how images motivate visitors, but this website performance concept is new. The idea here is file size increases with image quality, and bigger file sizes take more time to download and display to users. Few things drive visitors to competitor websites faster than slow-loading images. Responsive images are a way to maintain site speed while also delivering an engaging experience.
How Businesses Benefit From Responsive Images?
Websites gain immensely when images load fast enough for visitors to stick around. Most research suggests the likelihood of a visitor taking action on your site decreases with every second of page load time. The faster you show visitors what they want to see the more likely they are to spend time on your site and take action.
When users spend more time on your website, they are probably sticking around because they find it useful. Delighting visitors is fantastic all on its own, but it gets even better because search engines factor in the time visitors spend on your website (which is known as dwell time) when determining where it ranks in the search results. Fast-loading images feeds a positive feedback loop where visitors stay on your site longer, creating a positive search engine signal that boosts the site’s ranking, which brings in more site visitors who also stay on the site, and the cycle continues.

Ready to Upgrade Your Images? We are here to help.
Reach out to us with any questions you have about responsive images. Our team is ready to help you learn more and enhance your website.
Contact ValiticsHow To Use Responsive Images
I started working on the web around the time that Redbull guy skydived from space. Back then, the best way I, and many others, knew how to do responsive images was to create individual mobile, tablet, and desktop images, optimize the images, save the images to the website, and then deploy the website update. The process always felt cumbersome, and we weren’t even considering optimizing for anything beyond the image’s file size. That stuff was too much work for not enough gain. Later on, I found I wasn’t alone in my feelings because I found that the second I looked away, my team would simply stop doing responsive images!
Doing responsive images the hard way felt like flossing. I knew there were benefits to using responsive images and I should be using them, but laziness would take over and I wouldn’t use them as often as I could. All that changed when I was introduced to a new tool called an image CDN. An image CDN is a system for optimizing and delivering images more efficiently. Moving to an image CDN improved our company’s website performance, streamlined the responsive image workflow, and added cost savings.
Image CDN Benefits
Even better website performance
More optimizations deliver a positive return on investment with an image CDN. The most impactful is the ability to serve modern image formats to compatible web browsers. Modern image formats like WebP and AVIF are a “same great taste with half the calories” situation. Several technical innovations result in images displaying at the same high quality but with significantly less file size. The result is faster page load without compromising the look and feel of the website.
WebP and AVIF images feed that search engine loop mentioned earlier, but there is one drawback. Support for more modern formats of images like WebP and AVIF is inconsistent across web browsers. First off, there’s no guarantee a visitor is using a current version of Chrome, Safari, etc. Older versions of browsers can’t always support a format that didn’t exist when it was released. Secondly, support for new image formats is inconsistent from one browser to the next. The result is a situation where websites must treat each visitor on a case-by-case basis. Developing the optimal process in this sort of situation is complicated and tedious, but once again image CDNs come to the rescue because they handle this compatibility issue automatically by serving up the best file types possible that the browser being used can support.
Image CDNs also optimize for file size and delivery. File size optimization is similar to using tools like TinyPNG to compress images down to a smaller file size, which helps it load faster. Delivery has to do with storing images in multiple geographic locations and delivering images from the server closest to the visitor’s location, which also helps the image load faster. Location matters in delivery because data travels a physical distance from server to screen and shorter distances take less time to travel.

Productivity gains
Another way image CDNs help teams ship faster is with programmatic image transformation. These are tools for resizing, cropping, filtering, and adjusting images with code instead of tools like Photoshop. These tools are helpful because optimal image sets include differently-sized images for mobile and desktop screens, different pixel-density images for different resolution screens, and different formats for different browsers that can support them. An image CDN enables developers to upload a single master image and produce everything they need in terms of the versions of that image they need, all with just a simple handful of commands. Without the image CDN, the developer ends up managing between 2 and 12 versions of each image rather than just the one necessary image thanks to the image CDN.
The master image concept adds value beyond the development role too. Anyone whose job involves making and sizing images benefits from this simplified workflow. Storing everything in a central repository means different departments have access to the same images, which improves brand consistency while reducing duplicate work or back-and-forth file sharing. Content creators also save time because the image CDN enables the easy transformation of images to fit different channels like social media, email marketing, and websites. The team will also have easy access to images in important places like a content management system.
Another benefit of image CDNs for developers and marketing teams images are decoupled from your content management system or hosting package. That means that if you decide to move your website away from your current CMS or host, your image’s storage location and image paths can stay as-is, versus having to move them all to the new CMS/host and updating all image paths to their new location.
Cost savings
Image CDNs reduce storage and bandwidth costs. The scale of CDNs results in a storage cost advantage. They store large amounts of data, which results in a lower unit cost for storing each individual data unit. These economies of scale enable storage at a lower cost than an individual website, and CDN companies pass these savings on to their customers.
Automatic image compression reduces bandwidth costs by cutting down image file size. Web hosts who charge on bandwidth then charge less because fewer bits are delivered by your website. The savings from compression are most noticeable for high-traffic sites with many images because small savings from more images culminate in a bigger cost impact.
Who Gains Most From Image CDNs?
A faster page load is crucial for any website that aims to provide a better user experience and increase search engine traffic. This is particularly important for websites that heavily rely on images, such as e-commerce, media, and travel websites.
For e-commerce sites, having multiple pictures of every product they sell is important to give customers a clear idea of what they are purchasing. By ensuring that these images load quickly, e-commerce sites can provide a better user experience and increase the likelihood of making a sale.
Media sites, on the other hand, often display multiple images for every article. By optimizing the loading time of these images, media sites can not only provide their users with a better experience but also increase their pageviews and ad revenue.
Travel websites are a bit different, as they not only feature many images but also high-resolution photos that can take a long time to load if not properly optimized. By optimizing these images, travel websites can provide their users with a better experience, while also increasing their engagement and search engine ranking.
In all of these cases, each image plays a crucial role in creating a feedback loop that leads to better engagement, higher search engine ranking, and ultimately, more visitors. Therefore, websites need to ensure that their images load quickly and efficiently to reap the benefits of this feedback loop.
Getting Started
Going all in on responsive images and implementing a CDN is an excellent way to reduce hosting costs, speed up publishing, make your visitors happier, and improve your website's search rankings. If you're looking to get started on a CDN, there are many ways to do so for free. While a do-it-yourself approach can be commendable, it may not always be the best path for everyone. For those who prefer to hire outside help, Valitics is an excellent option for your image CDN project. With our team of experts, we've helped numerous clients gain the benefits mentioned here and more. If you're interested in learning more about your image CDN project, please contact us and we'll be happy to talk with you further.